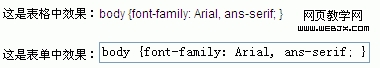
很多人喜欢在body中加样式来控制全局字体的样式,像字体、大小、颜色等。这些写可以减少代码,其实并不然,像表单里面元素就无法继承body的字体属性,先看下效果截图:

下面是BODY样式写法:
上面效果截图中表单里文本框的字面和表格字体并不是一样的效果,为什么会这样呢?是因为所有的表单元素都不继承body的字体属性,需要单独设置,如:
input, label, select, option, textarea, button, fieldset, legend {
font-size:12px;
}
所以最终样式写法应该下面写法:
|
以下为引用的内容: <style type="text/css"> |
上面效果截图中表单里文本框的字面和表格字体并不是一样的效果,为什么会这样呢?是因为所有的表单元素都不继承body的字体属性,需要单独设置,如:
|
以下为引用的内容: input, label, select, option, textarea, button, fieldset, legend { |
所以最终样式写法应该下面写法:
|
以下为引用的内容: <style type="text/css"> |
