网页表单已经是web设计中讨论最多的元素,一个没有任何表单的网站,就像一滩死水。我们总是需要用到各种表单: 付费需要使用表单; 用户注册或订阅需要使用表单-表单的使用是不会停止的.
尽管在html中,把表单拼凑到一块相当容易,但是对于可用的,友好的表单来说,编码,制作样式和设计是很难的.在网站的转变中,对于成功转化率,表单始终扮演着很重要的角色,下面的小贴士和文章末尾处提供的源码,应该会对制作和编码页面表单的开发者提供有价值的信息.
两列 VS 一列
这个取决于表单的内容,不过当表单内容相当简单时,通常尽量避免两列布局.
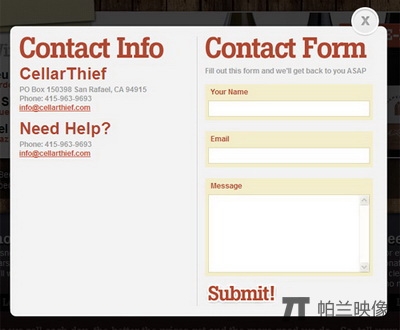
下面是一个很好的简单表单的例子,它将每个标签(label)都放到相关表单元素的上方

这种表单布局的好处有哪些,仅仅是为了反对两列布局?首先,表单的元素具有更大的空间,可以满足今后对于文案的修改.两列布局的表单在这点上会有限 制,甚至可能需要重构整个表单部分才能满足调整的需求.另外一个好处就是看上去不杂乱,在每个标签部分不会有大量的空 白,所以很容易阅读并且很容易将标签与输入框联系起来.另外,每个成对的标签/输入框的背景色可以让表单从视觉上看更吸引人.
作为对比,让我们看看下面这个两列布局的表单

尤其是因为左对齐的文字和不明显的颜色,这个表单不具备上一个例子中那种干净的视觉效果.事实上,在标签和输入框之间的垂直空白多少会分散人的注意力,误认为里面包含了很多个部分,而实际上一个简单的表单在视觉上应该表现的像一个整体.
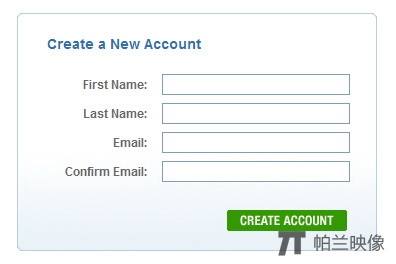
但是使用两列布局来完成一个清晰的,有条理的效果也不是不可能的,正如下面展示的例子Chapters Indigo Books

清晰有条理的两列布局表单
因此,尽管表单的布局没有明确的规定,但是仍存在有效的原则:包括简单的表单避免使用两列布局;如果使用两列布局则应该让标签右对齐.
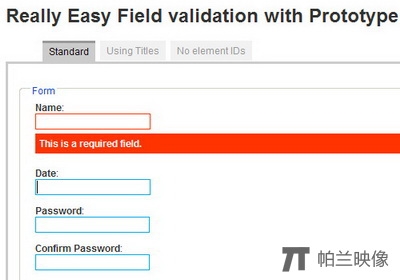
让交验的反馈信息在一行中显示
最近Luke Wroblewski在A List Apart中写了一篇关于表单交验的反馈信息放到一行显示的文章.其中提到
| 当使用交验信息显示在一行时,我们的测试者(完成的)更快,成功率更高,犯错更少,而且更满意 |
jQuery Inline Form Validation, Because Validation is a Mess这篇教程一步一步的介绍了如何使 用jquery在信息较多的表单中将反馈信息显示在一行.


Dexagogo提供了一个可以将你的表单交验信息显示在一行的简单的脚本.演示中的例子不是最好的,不过你完全可以按照你需要的来自定义.脚本中 使用了Scriptaculous来实现的渐入渐出的效果.
组织有关联的输入框
在一个较长的表单中,为了增加可用性,你可能会受到一些限制,但是将关联的输入框组织到一起,将表单分割并用可控的视觉化组件表现出来,可以使表单 不那么吓人.这样,表单可以让人感觉更容易填写,即使填写它可能跟填写没有组织的表单花费的时间一样.
为了将关联的表单组织起来,使用<fieldset>和可选<legend>元素,正如下面的代码一样
| <form id="form" action="register.php" method="post"> <fieldset> <legend>Basic Info</legend> <div> <label for="name">Name:</label> <input type="text" name="name" id="name" /> </div> <label for="password">Password:</label> <input type="text" name="password" id="password" /> <div> <label for="password-confirm">Confirm Password:</label> <input type="text" name="password-confirm" id="password-confirm" /> </div> </fieldset> <fieldset> <legend>Address</legend> <label for="address">Address:</label> <input type="text" name="address" id="address" /> <label for="address2">Address (cont'd):</label> <input type="text" name="address2" id="address2" /> <label for="zip">Zip/Postal:</label> <input type="text" name="zip" id="zip" /> <label for="city">City:</label> <input type="text" name="city" id="city" /> <label for="country">Country:</label> <input type="text" name="country" id="country" /> </fieldset> </form> |
<fieldset>默认会带边框,不过可以修改,通常会通过CSS来去掉.下面是单独表单一个例子,它使 用<fieldset>和<legend>分割成两个部分

不幸的是,<fieldset>的边框在不同的浏览器中表现不一样,所以一般最好的方法是通过css去掉边框并且通过其他的方式建立自 定义的边框.不过这也会影响<legend>的效果,因此现在很少看见使用<fieldset>和<legend> 和两个HTML元素.但是<fieldset>仍然可以用来组织元素,同时通过自定义边框和标题来实现比较基础的效 果.<fieldset>和<legend>元素对表单的易用性还是有额外的帮助的.
必填项的明确标识
表单中通常都会使用与其他文字颜色不一样的星号(*)来表示必填项,这样必填项是较突出的.尽管现在大多数网站包含(必填项)标识,但是其中的一些 并没有合理的使用.
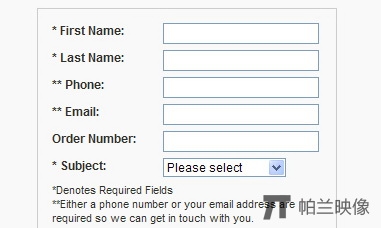
关于星号的解释说明文字应该直接放到表单的上面,所以用户在开始填写之前就能看见.有些网站将星号的解释文字放 到表单的下方,多少看上去有点像脚注.下面的Elderluxe contact page例子中,星号解释文字的位置就很不好.

上面的例子中有两个问题: 星号的颜色和其他文字一样;解释文字放在了表单的底部.在大部分情况下,单独放一个星号就够了,无需解释的,但是如 果你的目标用户不是电脑使用者(computer-savvy),你真的需要在表单的上面加上对于星号的解释.
下面这个来自Office Depot’s registration page的例子展示了将星号的解释文字合理的放置

尽管上面的这个例子也有一些问题(比如标签文字左对齐,字体过小,留白使用的太少),但是它很清晰的标明必填项,并且在用户填写表单之间就解释了星号的含义.这是这个例子中最重要的,前三项不是必填的,因此用户可以很安全的略过它们.
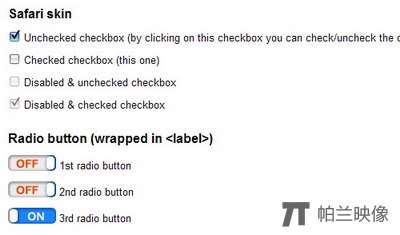
表单可以看上去很无趣,尤其是那些下拉菜单,单选框,复选框的样式被大多数浏览器限制,也无法使用CSS单独定制那些元素样式,让各个浏览器显示都 一样的效果.幸运的是,有许多javascript插件和代码可以允许开发者来使用跨浏览器的,更精美的表单元素.
jQuery Checkbox支持你在 表单中加入自定义的复选框和单选框.在这里我没有很特别的在意单选按钮的外观(它们看上去也一点都不像单选框),不过它确实是个可选项.

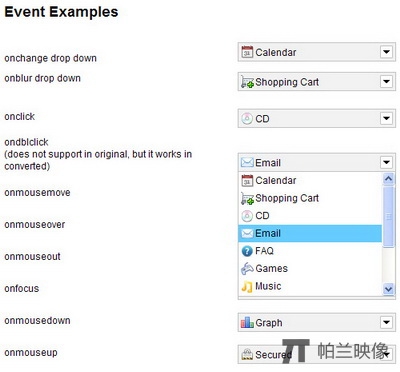
jQuery Image Combobox是一个完整支持自定义图片(skinnable)的下拉菜单,可以替代浏览器中原有的常用的-丑陋的下拉菜单

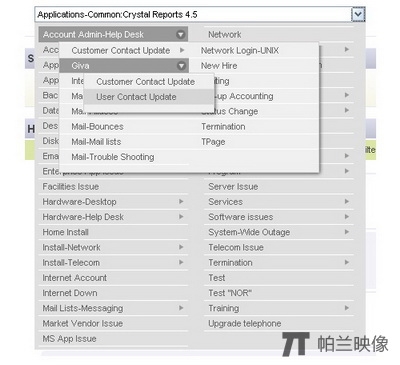
Giva Labs mcDropdown jQuery Plug-in是一个直观的,支持键盘的,更容易替代传统的下拉菜单,同时还允许数据嵌套.

当输入框获得焦点时显示提示
复杂的表单一般具有很多不同的输入框,如果显示一些帮助文字,可以让用户填起来更容易.当然,你不想让用户被一个或更多的解释表单文字所湮没。
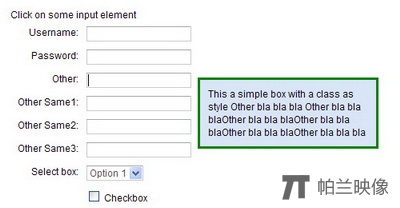
通过简单的改变,你可以写个JavaScript脚本(或者使用可定制的插件),用类似传统提示的样式显示一个消息,来解释可能产 生疑惑的表单元素,或者那种需要要求输入的内容是特殊格式的输入框(比如,只允许用字母和数字组成,并且至少6个字符的用户名)
jQuery Input Floating Hint Box是一个简单的插件,可以在输入框获得焦点时,显示完全可以自定义的浮出提示窗.

DHTML Goodies Form Field Tooltip是另一个对表单中输入内容的交验工具.它会根据表单输入框中的title属性来显示一段 帮助文字.
充分的留白
正像前面提到过的,如果表单的元素没有显示以很清晰,友好的方式显示,那么会看上去很丑而且混乱.通常我们认为在网站设计中对留白的使用原则,同样 适用于表单,甚至可以一直应用到最小的细节中.
你可以通过以下的方式来改进表单的设计: 在输入框周围增加适当的留白,给元素更大或者更好用的尺寸,或者也可以通过调整CSS中的padding属性来实现输入框内的留白.例如,试着在下面的两个输入框输入些文字.
只是通过调整padding的和尺寸,第二个输入框就有更好用的感觉.当多个文字输入框出现在同一个表单中,这 样会让人在整体感觉上产生很大的不同,即使从技术上讲在用户填写表单花费的时间长度上,它并没有产生很大的不同.
同时,这样也能让你在输入框中看到更多字符.尤其是名字输入框,应该为了那些较长的名字提供更大的可见空间.超出的字符,会开始将其他的字符挤出视 线,所以最好是有足够的空间来满足那些较长名字的用户,让他们可以更容易的认出错误.通过下面的输入框可以看到较长的名字是如何被截断的.
让你的表单更友好
关于易理解的表单的这个主题可以很容易构成一整篇文章或者更多,但是这有一些小贴士可以确保你的表单更友好并且对于不同的用户来说都可用.
在输入框中都使用title属性,来帮助那些使用屏幕阅读器的用户
如果标签没有围绕在所关联的输入框时,使用for属性来匹配关联的输入框的id.(这样当用户点击label时,焦点也会置入到输入框内.译者 注)
通过给每个元素使用tabindex属性来组成一个tab队列(这样键盘使用tab键可以依次切换,译者注)
对于tab队列,使用更大”步长”来增加数字(如使用”10,20,30…”来替代”1,2,3…”),这样将来需要增加时不需要重写所有的 tabindex属性
对于复选框和单选框,将标签(label)放到关联元素的后面这样屏幕阅读者访问时,会先读到标签,然后是”复选框”或者”单选框”
使用<optgroup>来组织<select>
使用accesskey属性来支持键盘快捷键
