要成为高产、高效的Web开发者,这需要我们做很多工作,来提高我们的工作方式,以及改善我们的劳动成果。
下面是10个提高效率的步骤,虽然不能保证解决你在开发中的所有问题,但至少是非常实用的,可以简化你的Web开发流程,使开发的每一个环节快速、流畅。还可以帮助你节省大量的时间,以便开发更多、更好的项目。
1. 使用Web开发框架

一个良好的Web开发框架,可以帮助你
1.解决常见的Web开发问题,如标准的Web页面布局、Web表单处理、浏览器兼容性解决等)。
2.测试Web开发的bug、安全和性能。
3.使代码重用更容易,因为有一个统一的API。
4.社区开发的插件和工具,可以进一步增强开发(jQuery有很多非常棒的插件,比如用户界面、图像和网页排版等)。
5.遵循编码的最佳实践和伟大的编程设计模式,你甚至不用去思考。
6.有开发社区和用户的支持,你可以获取帮助以及进行协作。
7.初学者使用起来非常容易。
有很多Web开发框架你可以选择
1.完整的Web应用程序框架,如Ruby on Rails或CakePHP。
2.JavaScript框架,如jQuery、MooTools和其他许多鲜为人知但很优秀的用于处理用户界面、客户端逻辑和Ajax的JavaScript框架。
3.如果你想加快视觉层设计,你可以使用一个CSS框架(如,Toast),或者网页布局框架(如,960 Grid System)。
4.专门的框架,如用于内容管理系统开发的WordPress主题框架。
5.现在还有移动Web应用程序开发框架。
2. 建立一个代码片段库
IT界的名言“不要重复发明轮子”。回收你的代码,创建一个你最喜欢和经常使用的代码片段集,并确保代码组织良好,可以被轻易搜索到。
最简单的方法是,你可以在硬盘中建立源代码目录。但这未必是最好的方式。
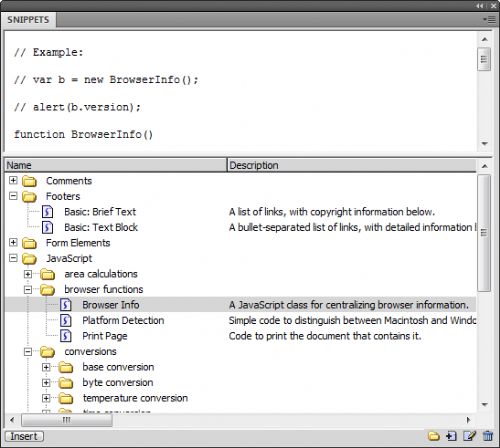
一种方法是使用允许保存代码片段的源代码编辑器或IDE。例如,Notepad++的SnippetPlus插件和Dreamweaver内置的片段面板。

Adobe Dreamweaver的片段面板
另一种方法就是使用专门的片段工具,如Snippet或Snipplr.。
你甚至可以使用自己喜欢的代码库/版本控制系统,像Git,来更好地管理你的源代码。
3. 使用正确的工具
这应该是显而易见的,确保你拥有一些优秀的、你知道如何更有效地使用的工具和装备。
如果你是一个网页设计师,你可能需要Photoshop和Illustrator。如果你是一名开发人员,你需要一些优秀的Web开发应用程序,以帮助你完成工作。
当然,各领域之间、开发者之间的工具集是不同的。重要的是你的工具应该可以帮助你尽可能地高效完成工作。