现代生活中,平衡似乎成为一个炙手可热的词汇,人们似乎事事都喜欢追求平衡。平衡的膳食,找到工作和休息的平衡点,建筑物里的平衡点等。就像一个人,就算五官不是特别美丽,但是摆在一起看的时候平衡对称,看起来也是好看的、耐看的。
列举这么多平衡的例子,我想表达的一点就是,平衡对于网页设计一样重要,这是一个很重要的准则。做好了平衡,相当于为网站插上一双翅膀,可以更好地控制网站,把握网站的发展。
1.何者为网页设计中的平衡?
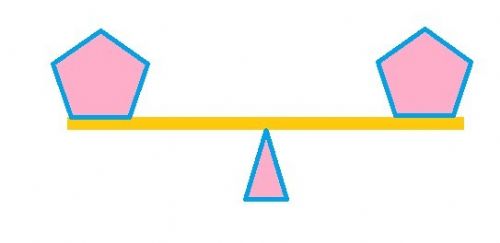
若是单单从物理的角度来考虑平衡,那么平衡就应该如下图所示这样。

黄色部分所示的是一个杠杆,三角形部分是支点,两个五边形大小相等、质量相等,而且放在距离支点相同距离,那么这个时候杠杆是处于平衡状态的,不偏不倚。
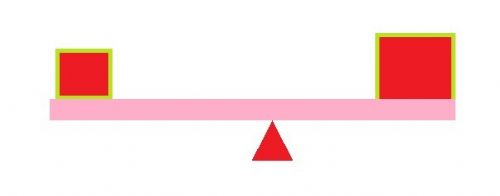
那么再看下图。还是一根杠杆,但是这时候把两端放的物品变一下。看的出来,如果两者密度相同,距离支点的距离也一样,那么两者还有可能达到平衡状态嘛?显而易见的,答案是否定的。杠杆必定会往左偏,因为左边的重量明显重于右边。此时就失去了平衡。

将物理学的概念套用到网页设计中来也是一样的。网页设计追求平衡,那么怎样才能达到平衡?支点是必不可缺的吧?网页中应该有一个设定的支点,也就是网页的中心主旨,围绕着这个中心来进行接下来的一系列活动。控制各个设计元素的比重以及其距离支点的距离,才能控制网页设计的平衡。若是各个设计元素的比重相差太大,就应该调节其与支点之间的距离,努力达到平衡点。
2.对称的平衡美
中国人讲究对称,喜欢对称所带来的尊重、正式、稳重、高雅的感觉。对称也正是平衡中很注重的一点。从剪纸到屋檐的翘脚,从服装设计到建筑风格,无一不体现着对称的美感。就像下图所示,这是著名聋哑人千手观音的表演。图片中她们个体的双手举起都是在同一个高度,用同一个姿势。若是把图片从中间折起,两边的表演就会完全重叠。这就体现了对称的平衡美,显得庄重、高雅,令人忍不住为之鼓掌。

(本图来自于网络)
网页设计中也要把握这种平衡的美感。那么要如何做呢?那就是要找准网页的支点,定位准确。支点找对了,着重笔墨去渲染支点,突出支点,让其发挥平衡作用。
3.视觉上的平衡感
第一点我们说到的是物理学中的平衡,是实际的、看得见摸不着的。但是网页设计一个最大的不同点在于它是虚幻的,是没办法用手去感受到的。所以,这时候,视觉平衡就很重要了。
很多人会有这样的感觉,尺寸越大的东西感觉越重,色彩鲜艳一些看起来会感觉轻一点,密度大一点的东西看起来就比密度小的重,亮的物体看上去总是比暗的物体轻便一些。这就是视觉上的感官体验。说明大小、色彩、密度和亮度都会影响人的主观判断。
4.乱中有序的平衡
前面说到对称的平衡美,也就是说支点一定要在杠杆的正中间,不偏不倚。但是在现在网页设计中,有时候为了美观,我们很难做到这一点,这时候就应该把握乱中有序的平衡。
当网页设计没办法使支点稳稳当当地在正中间的时候,两边的距离也就不一样上,这时候就要使两边物品不一样重量才有可能达到平衡。利用视觉上的重感来达成。举个例子,若是左边的设计元素离支点较远,右边的较近(也就是支点往右边偏移),左边就应该使用尺寸大一点的、暗色系的元素,使得左边看起来质量大一些。而右边相对的就要使用一些色彩亮丽的元素,使得两边达到平衡。
非对称设计相对于前面2种,更加富有美感和动感,因而更加受到一些顾客的喜爱。但是这其中的细微变化是很难把握的,需要时间和耐心慢慢琢磨才有可能做好。
一般来说,网页设计中使用的最多的就是对称平衡和非对称平衡。另外还有径向平衡和马赛克平衡,这两种技术难度较高,对设计员的技术水平和审美能力都有较高的要求,我就不做多介绍了。
综上所述,在生活中很重要的平衡准则,在网页设计中也有不可忽视的地位。一个平衡的设计,能够给浏览者一种心旷神怡的感觉,能够传递一种统一正确的观念,让人感觉你的网站是庄重的,是用心的,是体现出内在的设计美感的。从而,我相信,能够在一定程度上吸引网站的点击率和流量,带动你的网站排名。
所以,从现在开始重视你的网站设计吧。好好研究哪些设计元素看起来轻?哪一些重?哪些设计元素是可以相互对称相互平衡的?我相信经过日积月累的观察和学习,你能够越来越得心应手,设计出令浏览者流连忘返的网页。本文纯属个人观点,如有不妥之处,欢迎交流。
